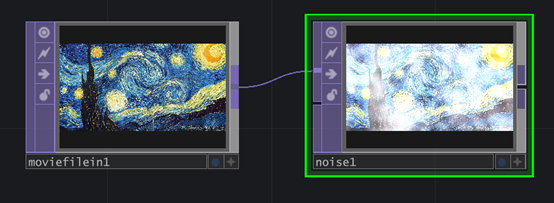
我們新增一張圖片連接noise就會去成為前一張圖片的大小。
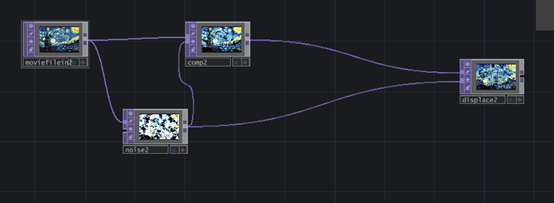
在串接成這樣,先把圖片和雜訊合成起來,再把composite和雜訊,接到displace,這個節點會把前面兩個節點相互做扭曲,扭曲這個效果在創作時很常用到,displace會把輸入進來的第一張圖當底圖,再用第二張去扭曲這底圖

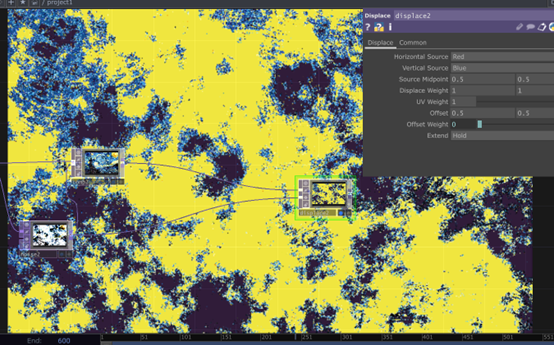
這樣的效果已經不能看出來我底圖了,那我把displace Weight調成0.1試試
成品像這樣!
https://ithelp.ithome.com.tw/upload/images/20240920/20168943vivdxes0Iy.png
Displace:https://docs.derivative.ca/Displace_TOP
那接下來我們來做個小作品,配合前面所學和一點滑鼠控制。
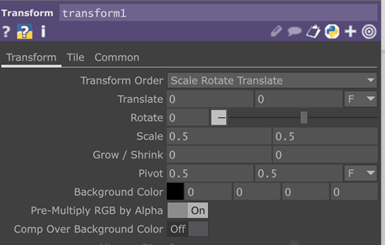
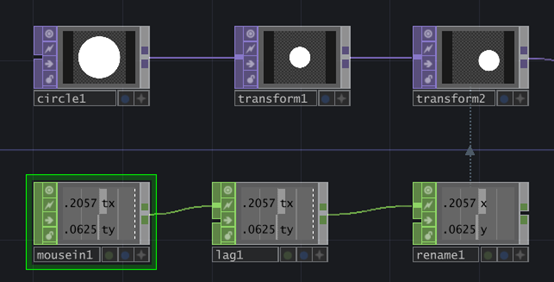
先在top找到circle把一個球抓進來,加上transform,控制circle的大小,
在Scale裡面調整x與y變0.5。
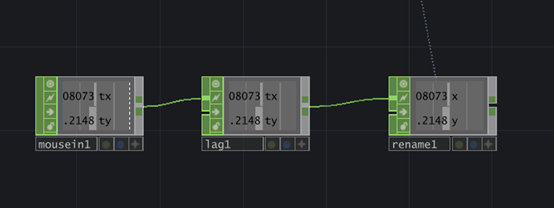
我們現在要把滑鼠的數據放在這顆球上的x與y軸上,我們叫出chop裡的 mouse in裡面有兩個數值,這時候可以先把數值放上去看看,記得要把節點打開,從裡面拖曳數值,這邊可以發現球動的飛快,我想把他稍稍有點延遲,
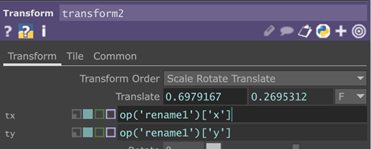
我在mouse in加上lag,這個節點可以讓她有延遲效果,rename只是把數值改名而已,改成x與y我後面就直接套上到x與y。



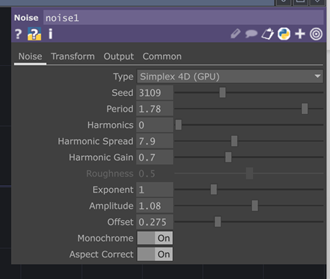
這時候球會隨著你的滑鼠動,我再把前面學的雜訊套入,這是我的雜訊。
記得要加上absTime.seconds
把球與雜訊混和後一張圖片在用displace將兩著相互影響,成品就出來囉~
我們明天見~
